
こんにちは。
株式会社アドグローブ ゲーム事業部のデザイナー深見です。
今回はUnreal Engine(以後、UE) を気軽につかってゲーム背景構築する方法の一例をご紹介させていただきます。
気軽に3D背景を作成する流れをご説明できればと思いますので
シンプルなアセットだけで組んでいきます。
はじめに
専門学校で学生さんのポートフォリオを見せて頂く事があるのですが
実際にゲームエンジンで描画してという作品が、あまり見受けられない事があります。
ゲームエンジンは敷居が高いという認識があるみたいなので、もったいないなと毎回思っておりまして……UEへの敷居が少しでも下がればいいなとの思いで今回の記事を執筆いたしました。
事前準備
気軽にと言いながら、何もUEの基礎知識無く作成することは無謀なので
始まりの基礎知識として公式のチュートリアルは押さえておきましょう。
docs.unrealengine.com
ビューポートのナビゲーションや、新規レベルの作成などは絶対に押さえておきたいところです。
制作
背景ラフを考えよう
チュートリアルをざっくり読んだら
アセットはマーケットプレイスのアセット類使用して簡単に背景構築してもいいんですが...
今回は自分で作ったアセットでゲーム背景構築してみましょう。
(自分で作ったアセットで好きなように世界を作っていける工程はワクワクします!)
今回の大前提は気軽に作る背景なので、少ないアセットで背景を作る!です。
そこを考慮しつつ、どんな背景を作りたいかラフ考えて描いてみます。
(個人的にはどんな背景を制作するかを考えるのが凄く楽しかったりします。)

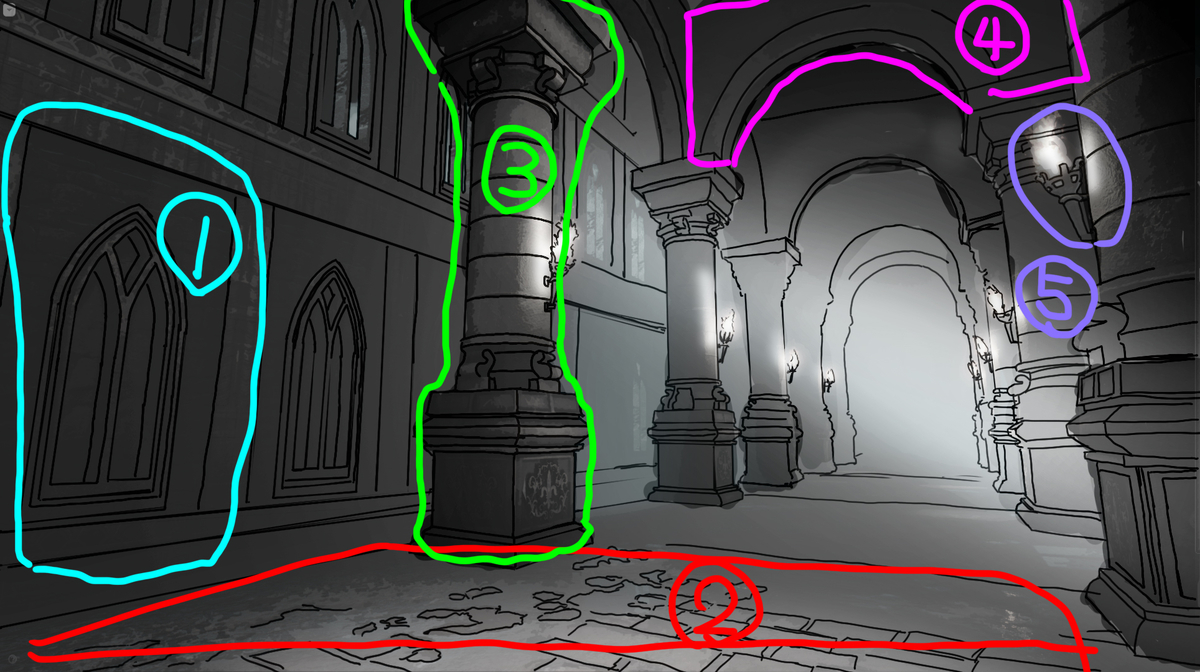
どっかのお城の廊下的な感じで考えてみました。
これだとアセットは
①壁、②床、③柱、④梁、⑤松明 の5点で完成します。

大体構成が決まったら、仮アセット作ってUEで組んじゃいましょう。
UEで仮組みする
下図のようにシンプルな形でいいので用意し、レベルに並べてみます

上図の簡易のアセットをレベルに並べると下図のような感じに
ちょっとライト置いてライティングビルド試しにしてみると、ラフのように見えそうなのが確認できます。

ここまでくれば、仮モデルをベースに3Dツールでモデリングしてアセットをサッと作ってしまいます。
床面は平面で簡単に作れますし、柱だって、分解して考えるとシンプルな作りですし、割とすぐできちゃいます。

アセットに質感を付ける
今回テクスチャ作成はフォトリアルにしたいので『Substance 3D Painter』を使って作成します。
テクスチャ要素は、シンプルに
・ベースカラー ・ラフネスマップ ・メタリックマップ ・ノーマルマップ
で作成します。
ラフネスマップとメタリックマップはメモリ節約のためGチャンネルにラフネス、Bチャンネルにメタリックを設定します。
ですので、1アセットに対し3枚テクスチャを用意する感じです。

床は石畳だけだと情報量として少ないし面白みが欠けるのでバージョン違いを用意して、頂点カラーで床面にテクスチャブレンドします。
ここまできたら、ようやくUE4でマテリアルを作成します。
UE4でのマテリアルの組み方はネットで探せば簡単に出てきますのでここでは割愛させてもらいますが
頂点カラーによるテクスチャブレンドの一例だけ一枚載せておきます。
添付した画像は二種類のテクスチャブレンドですが、今回の作品は4種類のテクスチャブレンドで作っています。
(マテリアル作成は凝りだすと楽しくて余計な機能を付けて、結局ややこしくなりすぎるので気を付けたいところです...)

仕上げる
UE4ですでに仮アセットが組んであるので正規のアセットに差し替えて仕上げていきます。

簡易のアセットで組んだレベルもこれで差し替わります。
床面がシンプル過ぎたので、頂点カラーで味付けをしています。

何となく雰囲気が出てきたので、さらに背景ラフに近づけるためにスポットライトとかフォグを足してみます。

まとめ
以上、簡単にではありますが、UEでの背景作成の一例についてご紹介させていただきました。少ないアセットでも組み方次第、ライトやフォグ次第でなんとなく背景が仕上がったと思います。
今回の記事を読んで特別難しい意識持たずにUEに気軽に触っていただけますと幸いです。
UEは無料で入手でき、今はネットで探せば情報も沢山見つけられますので是非一度触ってみてください!
最後までお読みいただきありがとうございました。
現在アドグローブではデザイナーを含め、さまざまなポジションで一緒に働く仲間を募集しています。
詳細については下記からご確認ください。みなさまからのご応募お待ちしております。
