
はじめまして。
株式会社アドグローブ ソリューション事業部エンジニアの藪内です。
今回はDockerでHasura環境を用意し、Event Triggersという機能を利用してSlack通知を試してみました。
この記事ではDockerファイル、Hasuraコンソールでのテーブル操作・EventTriggers設定方法を手順ベースでHasuraではこんなことができるよ!ということをご紹介できればと思います。
Hasura概要
手順説明に入る前にHasuraをよく知らないという方もいると思いますのでざくっと概要を...
HasuraとはPostgreSQLなどのデータベースエンジンと接続してGraphQLサーバとして利用できるオープンソースプロダクトです。
約3年でGithubのStar数27k overで今もスター数は伸びつつけており注目を集めているのがわかります。

HasuraにはブラウザベースのHasuraコンソールが用意されています。
コンソールからGUIでGraphQLのクエリ生成やデータベースの接続設定やテーブルの作成など操作することが可能です。
他にもJWTによる認可の仕組みも用意されています。
Auth0などの認証サービスを利用して発行されたJWTで、ログインしたユーザのRole情報やidでテーブル・レコード単位でCRUD権限をUIから設定するといったことも可能となっています。
Hasura公式サイトにはチュートリアルも用意されておりHasuraが持つ機能や使い方を一通り学習することもできます。日本語訳もあります。
チュートリアルではHasuraCloudとHerokuのPostgres利用しているのですぐにHasuraを試せます。
本ブログで説明を割愛すること
- GraphQLのこと
- Hasuraのデプロイ
- JWT認証
- Slackwebhook設定
Docker環境構築とEvent Triggersの設定手順
※Macで実行確認しておりWindwosは未検証です。
- Hasuraイニシャライズ
- Docker環境のビルド
- Hasura Console起動
- データベース接続とテーブル作成
- Hasura EventTriggerの設定
1. Hasuraイニシャライズ
Hasuraプロジェクトのイニシャライズはhasura CLIを利用することで簡単に準備することができます。
デフォルトではディレクトリ配下hasuraにHasuraの設定ファイル郡が作成されます。
## yarnをhostマシンにインストールしておいてください。 yarn add -D hasura-cli hasura init cd hasura
Hasura CLIリファレンス hasura.io
2. Docker環境のビルド
Dockerは事前にインストールしておいてください。
今回は/hauraのPJTRoot配下にdocker-compose.yml・Dockerfile・ .envのファイルを作成します。
Hasuraを手元で動かすためのdocker関連のソースはGithubにおいてあります。 github.com
docker-compose.yml
version: '3.6'
services:
postgres:
image: postgres:14
command: postgres -c jit=off
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
POSTGRES_HOST_AUTH_METHOD: 'trust'
restart: always
volumes:
- db_data:/var/lib/postgresql/data
graphql-engine:
build:
context: .
dockerfile: ./docker/hasura/Dockerfile
args:
- DB_USER=${POSTGRES_USER}
- DB_PASSWORD=${POSTGRES_PASSWORD}
- DB_HOST=${POSTGRES_HOST}
- DB_PORT=${POSTGRES_PORT}
- DB_DATABASE=${POSTGRES_DB}
- HASURA_ADMIN_SECRET=${HASURA_ADMIN_SECRET}
restart: always
depends_on:
- postgres
ports:
- "8080:8080"
volumes:
db_data:
Dockerfile
FROM hasura/graphql-engine:v2.3.1.cli-migrations-v3
ARG DB_USER
ARG DB_PASSWORD
ARG DB_HOST
ARG DB_PORT
ARG DB_DATABASE
ARG HASURA_ADMIN_SECRET
COPY ./migrations /hasura_migrations
COPY ./metadata /hasura_metadata
ENV HASURA_GRAPHQL_DATABASE_URL="postgres://${DB_USER}:${DB_PASSWORD}@${DB_HOST}:${DB_PORT}/${DB_DATABASE}"
ENV HASURA_GRAPHQL_ENABLE_CONSOLE="true"
ENV HASURA_GRAPHQL_ADMIN_SECRET="${HASURA_ADMIN_SECRET}"
ENV HASURA_GRAPHQL_MIGRATIONS_DIR=/hasura_migrations
ENV HASURA_GRAPHQL_METADATA_DIR=/hasura_metadata
.env
POSTGRES_USER=postgres POSTGRES_PASSWORD=postgres POSTGRES_HOST=postgres POSTGRES_PORT=5432 POSTGRES_DB=sample HASURA_ADMIN_SECRET=1234
コンテナをビルド・起動します。
docker-compose up --build -d
3. Hasura Console起動
コンテナを起動したら、http://localhost:8080/へアクセスします。
ログイン画面が開くのでHASURA_ADMIN_SECRETの1234を入力してログインします。

確認できたらブラウザを閉じます。
次にHasuraコンソールを起動します。
hasura console --admin-secret "1234"
ブラウザが開いて9695ポートでHasuraコンソールが起動すれば環境構築は完了です。
4. データベース接続とテーブル作成

今回はDockerで定義したsampleデータベースへ接続します。
Database接続情報を入力してHasuraのデータベースへの接続設定を行います。
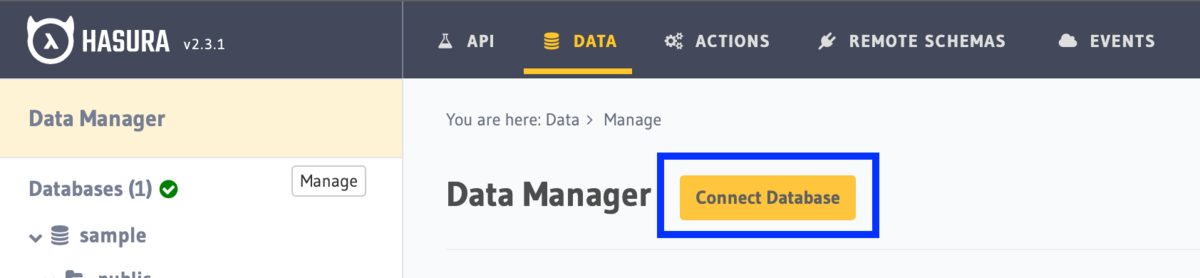
上部のDATAをクリックしてConnect Databaseをクリックします。
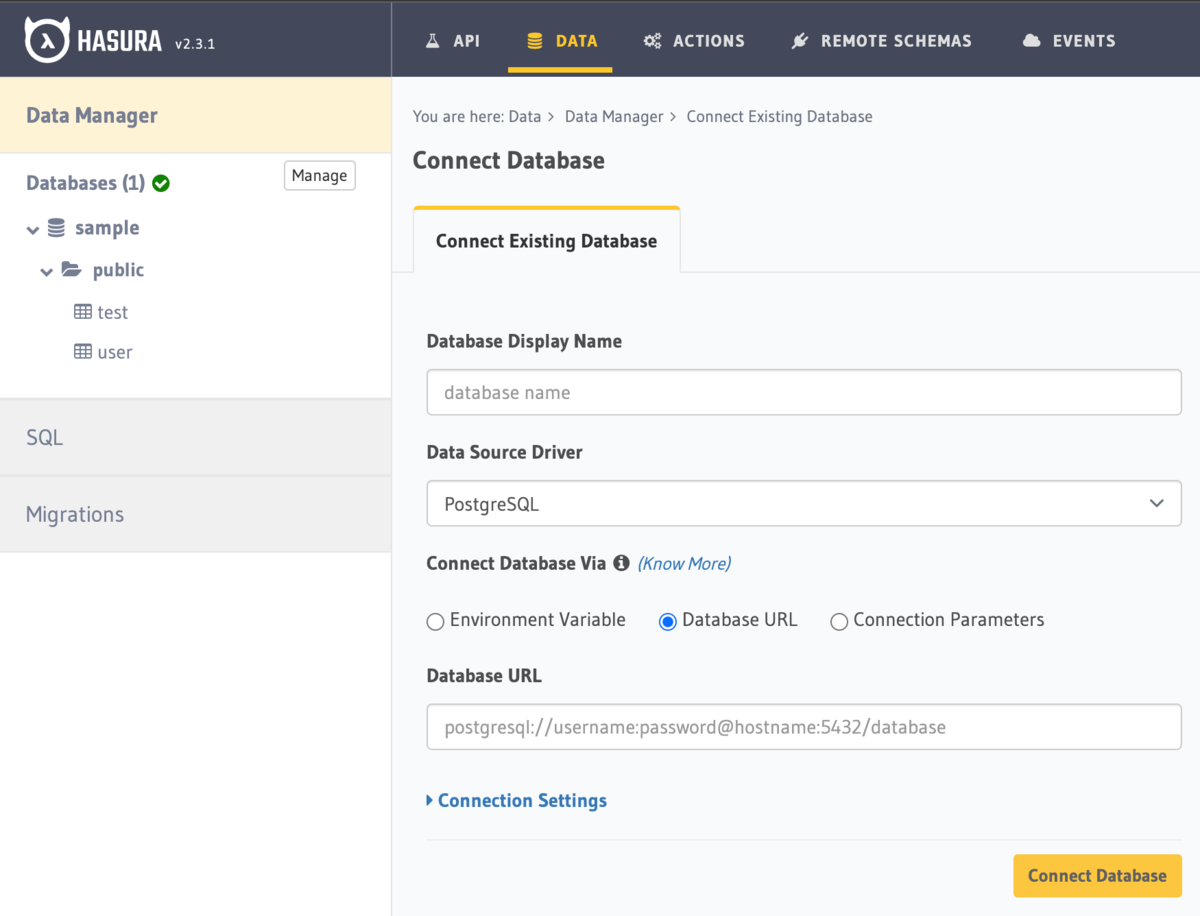
Connect Databaseで各項目を設定してConnect Databaseをクリックします。
Database接続情報
Database Display Name: sample Data Source Driver: PostgreSQL Connect Database Via: Database URL Database URL: postgres://postgres:postgres@postgres:5432/sample

データベースへ接続できたらサイドメニューにpublicスキーマが表示されるのでpublicをクリックします。
createTableからテーブルの新規登録画面を開きます。
テーブル名、カラム情報、プライマリキーを設定してAddTableを選択することでテーブルが作成できます。
テーブル登録情報
Table Name: user
Columns:
id: biginteger(auto-increment)
name: text
Primary key: id

Notice
作成したテーブルのSQLがmigrations/sample配下に出力されます。 このファイルをリポジトリで共有してmigrations機能付きのコンテナを利用すれば、CloudRunなどのコンテナサービス上でビルドすることでマイグレーション情報を適応することもできます。 その他hasura CLIを利用してマイグレーションやmeta情報を任意のタイミングで反映することも可能です。 hasura CLIではendpointを指定してホスティング先のエンドポイントに向けて実行することも可能です。 ex: hasura console --admin-secret="******" --endpoint "https://to.hosting"

5. イベントトリガーの作成
Slackアプリケーションを作成して、IncomingWebhookを利用してSlackでメッセージを受けとれるように事前に準備します。
参考:Incoming Webhook の設定
Slackの設定が完了するとWebhook用のcurlコマンドが出力されるのでこの情報を元にHasura側にEvent Triggersを登録していきます。
Slackで作成したIncomingWebhook情報
curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' https://hooks.slack.com/services/*********/********/*************
今回はHasuraのイベントトリガーはユーザ登録用と、更新用をそれぞれ作成します。
Hasuraコンソールの上部ナビゲーションのEVENTSをクリックからCreateボタンを選択するとEvent Triggersのページが開きます。
トリガー名やテーブル情報、エンドポイント、Slackでテキストを表示させるためのPayloadを登録していきます。

// ユーザ登録用
Trigger Name : createUserNotification
// ※トリガー名は任意でOKです。
Database : sample
Schema/Table : public/user
Trigger Operations : Insert
Webhook (HTTP/S) Handler : https://hooks.slack.com
Configure REST Connectors:[
Request Method : POST
Request URL Template:/services/*******/******/***********
// 実際のSlackのWebhookURLを設定する(伏せ字にしてます)
]
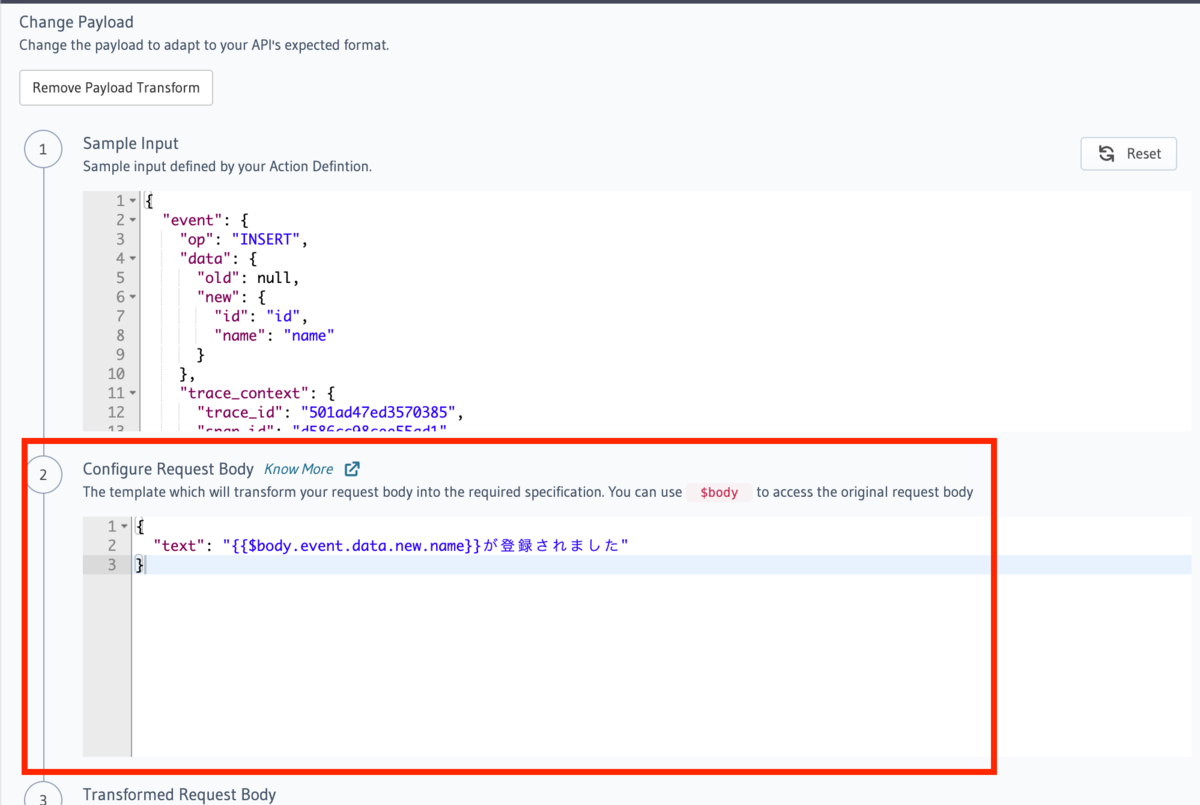
Change Payload:
2Configure Request Body:
{
"text": "{{$body.event.data.new.name}}さんが登録されました"
}
// ユーザ更新時
Trigger Name : updateUserNotification
Database : sample
Schema/Table : public/user
Trigger Operations : Update
Webhook (HTTP/S) Handler : https://hooks.slack.com
Configure REST Connectors:[
Request Method : POST
Request URL Template:/services/*******/******/***********
// 実際のSlackのWebhookURLを設定する(伏せ字にしてます)
]
Change Payload:
2Configure Request Body:
{
"text": "Userid:{{$body.event.data.old.id}} 名前が{{$body.event.data.old.name}}から{{$body.event.data.new.name}}に変更されました。"
}
Change Payloadの編集エリア
Hasura

Notice
Hasuraコンソールでイベントトリガーを登録すると設定情報がmetadata/databases/sample/tables/public_user.yamlに出力されます。 チーム開発する場合はリポジトリで共有することになると思うので、秘匿情報は環境変数で設定するようにしましょう。
これでuser テーブルの新規登録時のイベントトリガー準備が完了しました。
それでは、userテーブルのレコード登録・更新してみてSlackへ通知が届くかやってみます。
Event Triggerが動くか試してみる
HasuraコンソールからData>user> Insert Rowを選択
nameに任意テキストを入力してSaveします。

userテーブルにInsert後createUserNotificationイベントトリガーが実行されてSlackに通知が飛びました。
今度は更新を試してみましょう Data > sample > public user > Browse Rows
レコードの編集アイコンを押して名前を更新します。

同じくSlackに通知が飛びました。イベントのbody情報を利用して変更前、変更後の名前を変数で表示することもできました。

Notice
イベントトリガーキューログはトリガーのタブを切り替えることで確認できます。</br > Events > Data Triggers > createUserNotification > Invocation Logsに</br > 無事にイベントが完了していたらstatusに✔がはいっています。</br > 失敗した場合はstatusに❌がはいっています。</br > ⇗アイコンからRequestとResponseのログも見ることができます。 ↺を押すことでキューのリトライができます。 EventTriggersにはリトライ設定することができて、失敗時の自動でのリトライ設定も可能です。

最後に
今回はGraphQLやクライアントのお話はなくHasuraが持つ機能だけでデータの変更を検知してSlack通知を完結させましたが、クライアントからGraphQLでデータ更新を行った場合にも同じようにイベントが実行されます。
アプリケーションのロジックを書かなくてもHasuraを利用してビジネス要件を満たせそうな機能を作成することもできて、
工数削減できるケースもありそうだと感じています。
GUIで簡単にこのような機能設定をすることもできるのはHasuraの魅力の一つだと感じました。
まだまだ開発が活発に行われており運用方法など慎重に検討する必要はあると思いますが、
GraphQLサーバはHasuraを利用する価値が高そうです。
よければ記事を参考にHasuraを動かしてみて体感してみてください!
現在アドグローブではエンジニアを含め、さまざまなポジションで一緒に働く仲間を募集しています。
詳細については下記からご確認ください。みなさまからのご応募お待ちしております。
