
はじめに
こんにちは。
株式会社アドグローブ ゲーム事業部のUIデザイナー NISです。
本記事ではアドグローブの新卒UIデザイナーで取り扱ったUnity研修の一部をご紹介したいと思います。
Unityを初めて触るUIデザイナーは最初のとっかかりが難しいかと思います。
Unityをインストールし終わり、画像を用意し、いざUIを作成しようと思ってもどの機能を覚えていいのかわからないし、参考書を読むと突然プログラムのコードがでてきたりと、なかなか敷居が高く感じるでしょう。
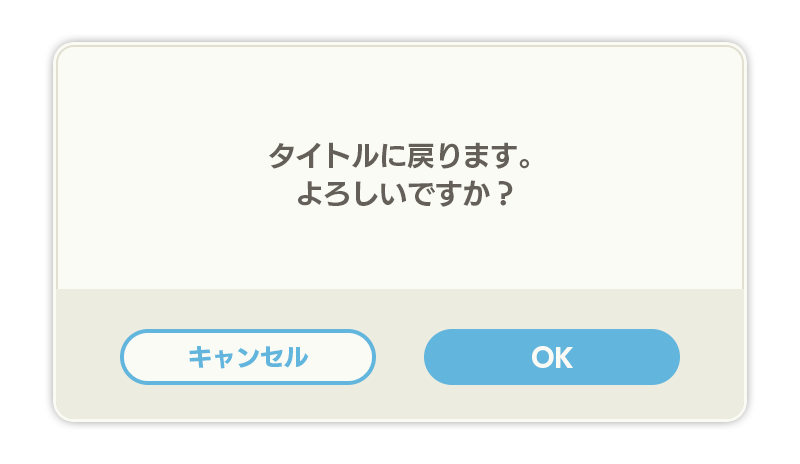
UIセクションでは新卒の研修にあたり、まず「ダイアログ」をUnityで組んでいただくことからはじめます。

上記の画像のように、ダイアログは「テキスト」と「ボタン」と「ウィンドウ」だけで構成されていますが、ここからさまざまなUnityのUI機能に触れることができます。
Prefab (プレハブ)
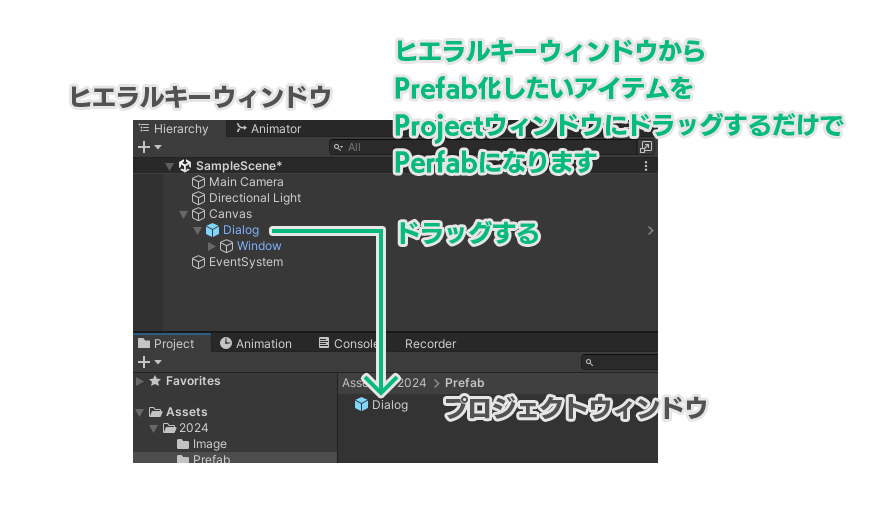
Prefab (プレハブ) とは、簡単にいうとボタンやウィンドウなど様々な画像を、ゲーム内で使えるアセットとして1つのまとまりにすることです。

ここではウィンドウ、テキスト、ボタンを1つのPrefabにしています。
また、Prefabは「入れ子」にすることができるので、ボタン画像もそれぞれPrefab化し、ダイアログPrefabを親として、ボタンを子として配置しています。

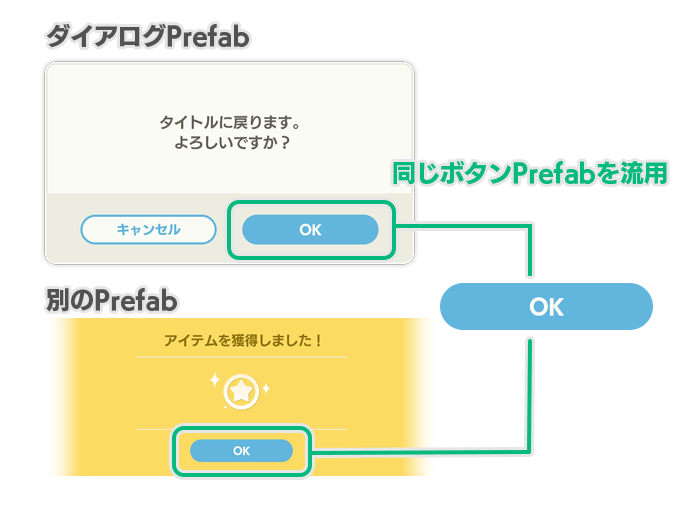
Prefab化したボタンは他の画面にも流用できます。
もしボタンデザインの変更をすることになっても元のPrefabボタン画像を差し替えるだけで配置先のボタン画像も差し替わるので、更新の手間を省略できます。

UIデザイナーの実際の現場ではこのような画面ごとのPrefabデータをエンジニアさんに納品することになります。
スプライトの 9 スライス
次はスライス機能です。
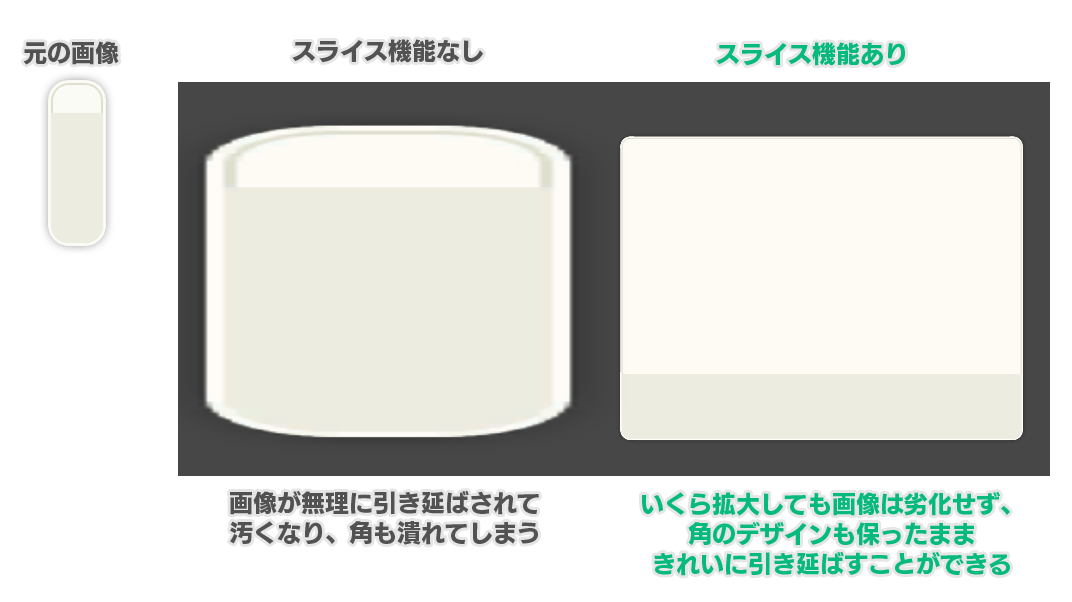
スライス機能は画像を9分割にし、上下左右の四隅の角を固定したまま引き延ばせるようにする設定です。
こうすることで小さい画像を引き延ばして大きなウィンドウを作ることができるので、容量を抑えて作成できるメリットがあります。

早速画像に対してスライスを設定してみましょう。
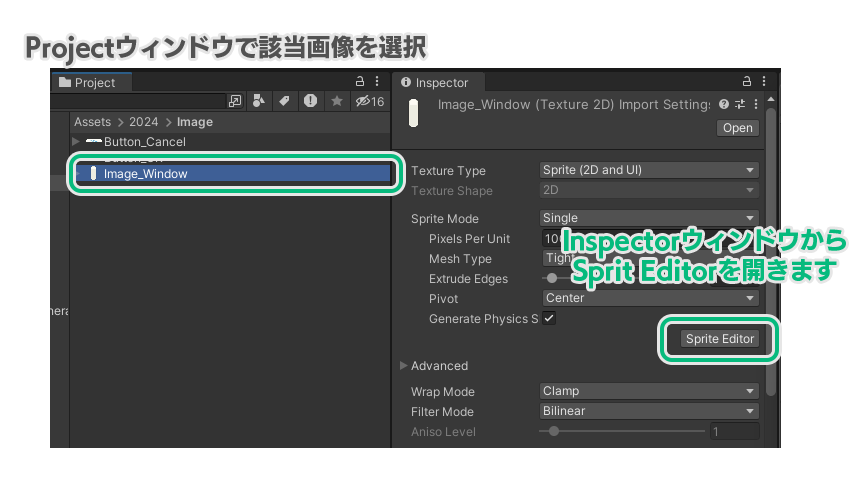
スライスの調整は画像の
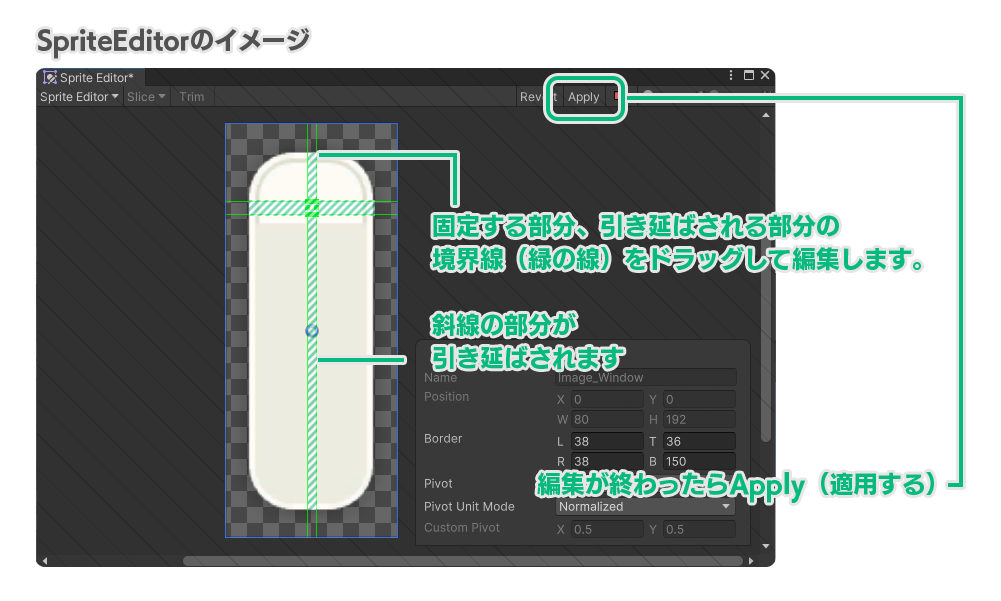
Inspecter > SpriteEditorから設定できます。

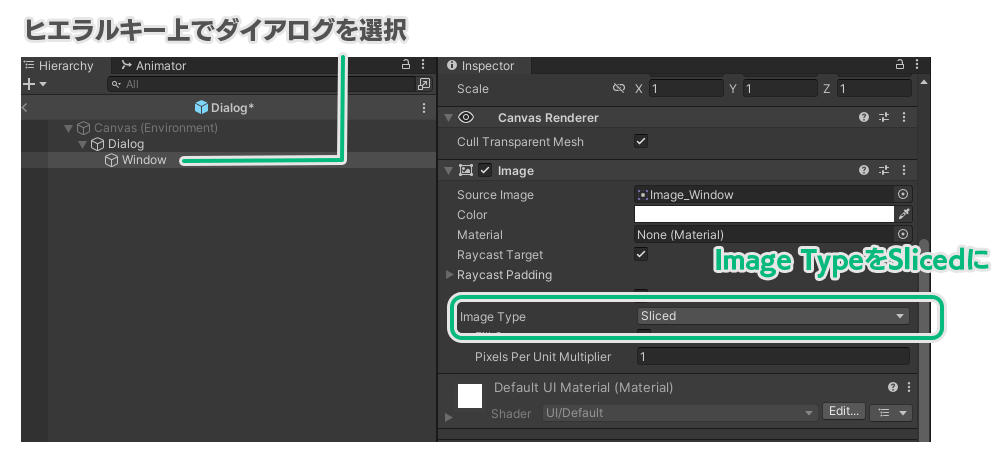
これで画像側の設定は終わりです。次にダイアログプレハブ側の画像のInspectorも設定を変更しましょう。

プレハブサイズを変更しても画像の四隅が壊れることなく引き延ばすことができるようになったかと思います。
「画像側のSpriteEditor」と「ヒエラルキー側のInspector」と2か所設定が必要なので慣れるまでは少し難しいですね。
アンカー
アンカーも設定してみます。
アンカーはUIパーツを配置する上での基準点です。
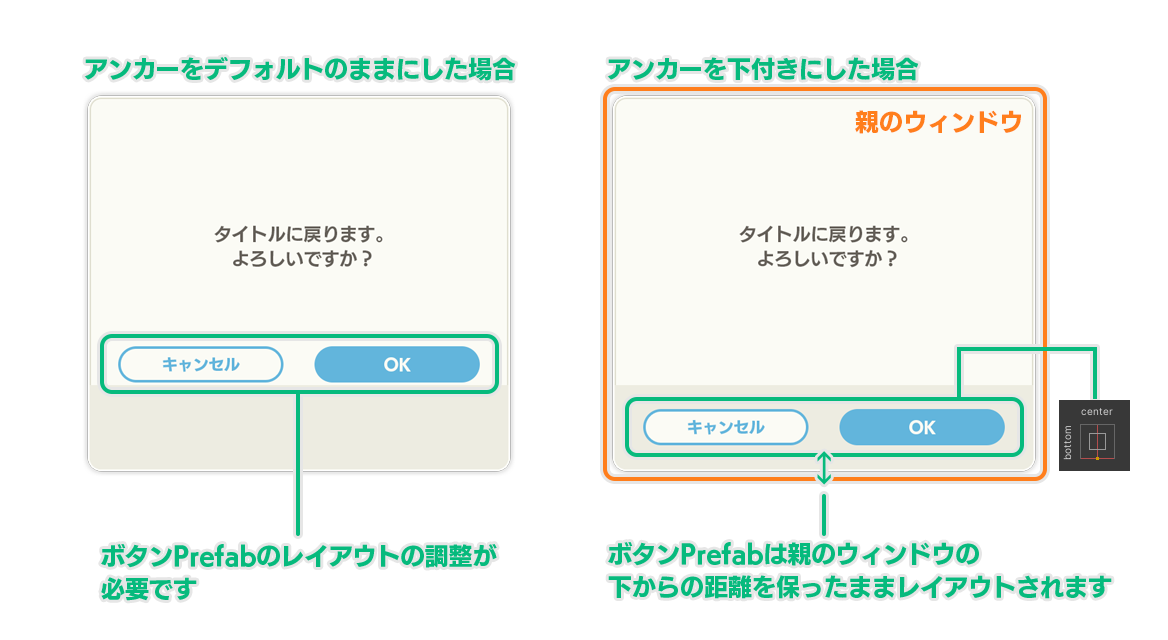
今回はボタンPrefabのアンカーを下に設定しています。
こうすることでたとえウィンドウサイズを変更することがあってもボタンは常に親のウィンドウの下にくっついてレイアウトされることになります。
以下は親のウィンドウのサイズを縦に引き延ばしたときのアンカーの違いです。

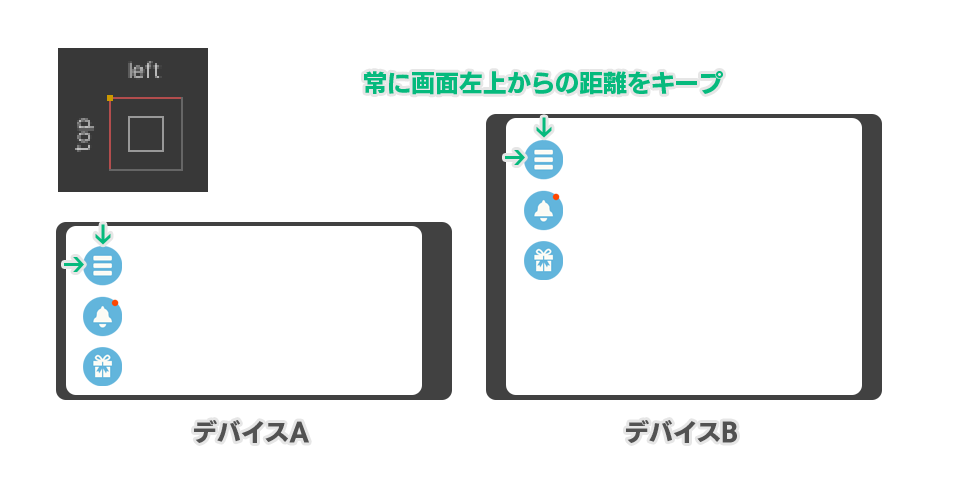
そしてアンカーはさまざまなデバイスの画面サイズに対応したUIのレイアウトで活躍します。
以下のようなTop/Left(左上)のアンカー設定であればどんなサイズのデバイスで見たときにも常にメニューボタンのUIが左上に配置されます。

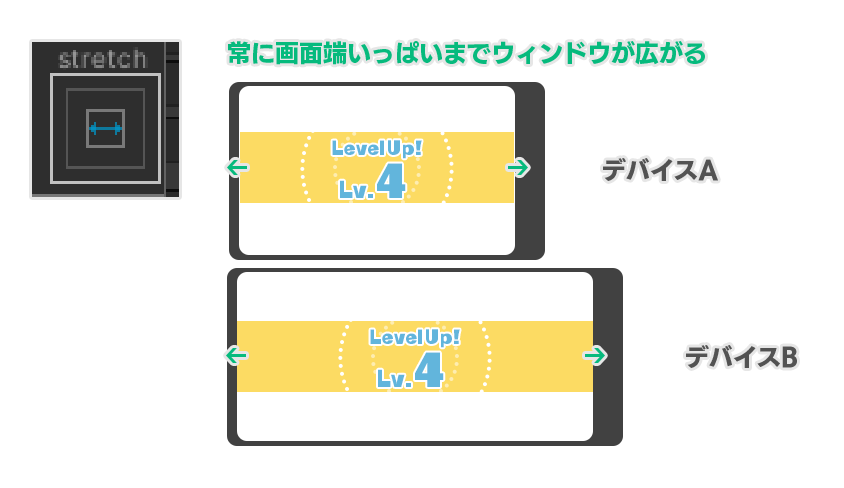
また、アンカーのストレッチは親オブジェクトの端からの距離を指定して子オブジェクト配置できます。
以下のようなStretch/Middle設定で両端からの距離(Left/Rightの値)を0にしていればどんなサイズの端末でも画面両端にウィンドウが広がる見た目になります。

アニメーション
続いてアニメーションです。
アニメーションの実装にはいろいろなやり方がありますが今回は実際のゲーム開発でもよく使われる
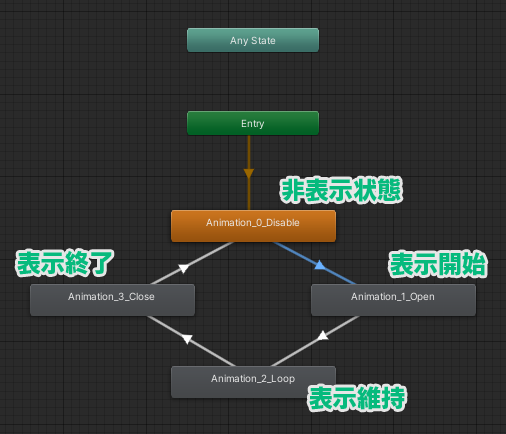
「非表示状態/表示開始/表示維持/表示終了の4状態」での作り方を解説します。
4状態
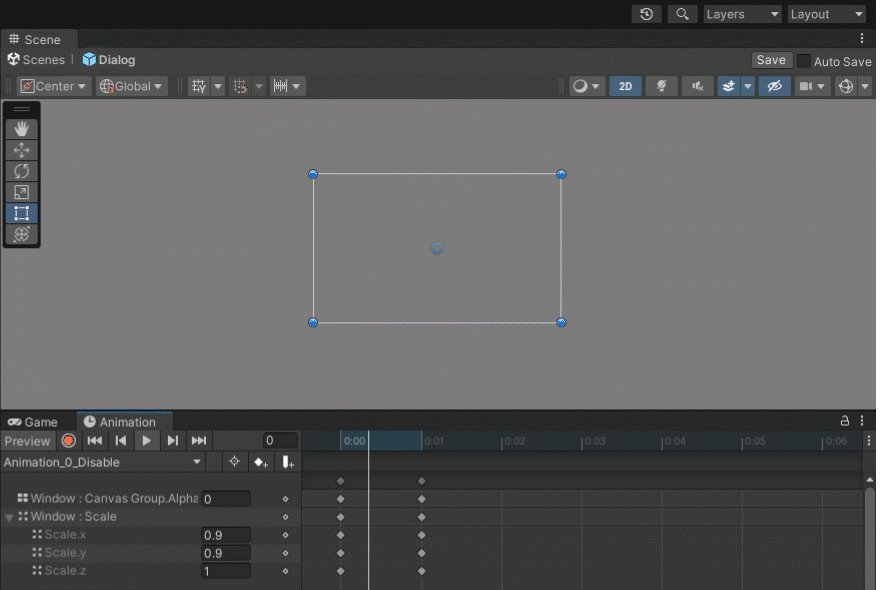
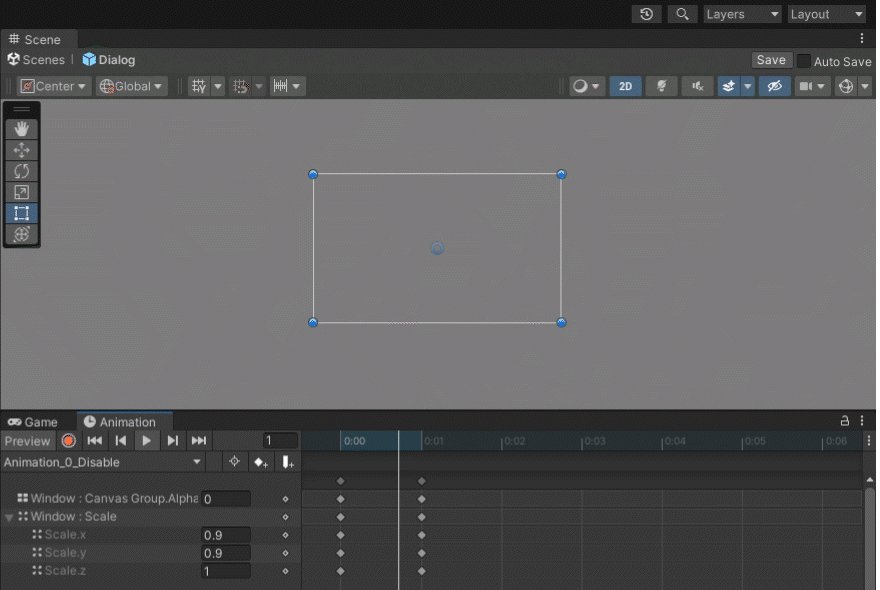
まず、Animationは以下の4タイプを用意します。
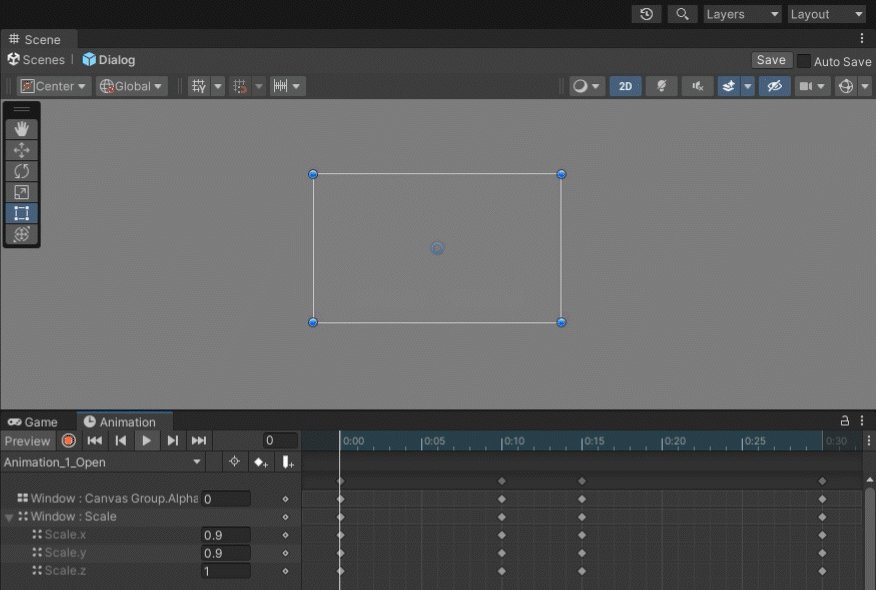
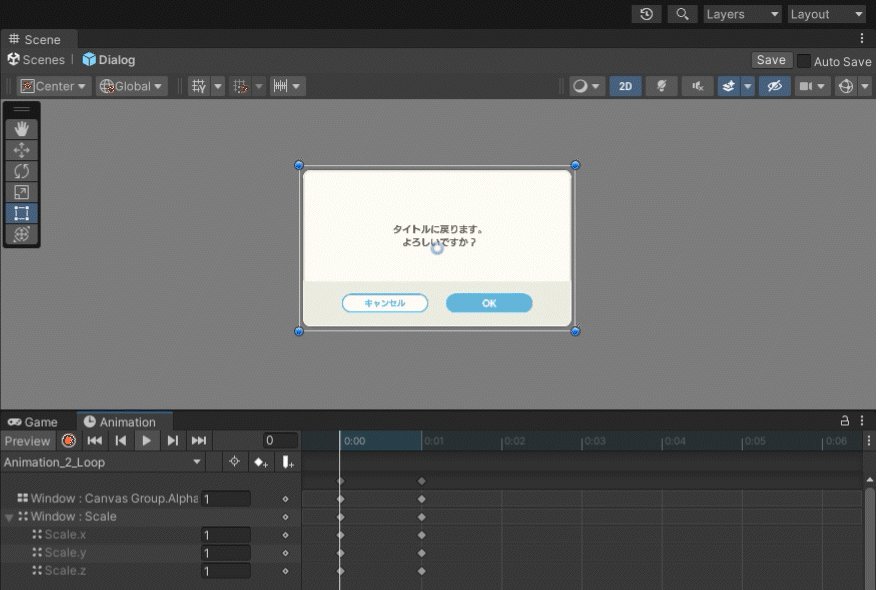
◆非表示状態
ダイアログが表示されていない状態です。
ダイアログのAlphaを0にしています。

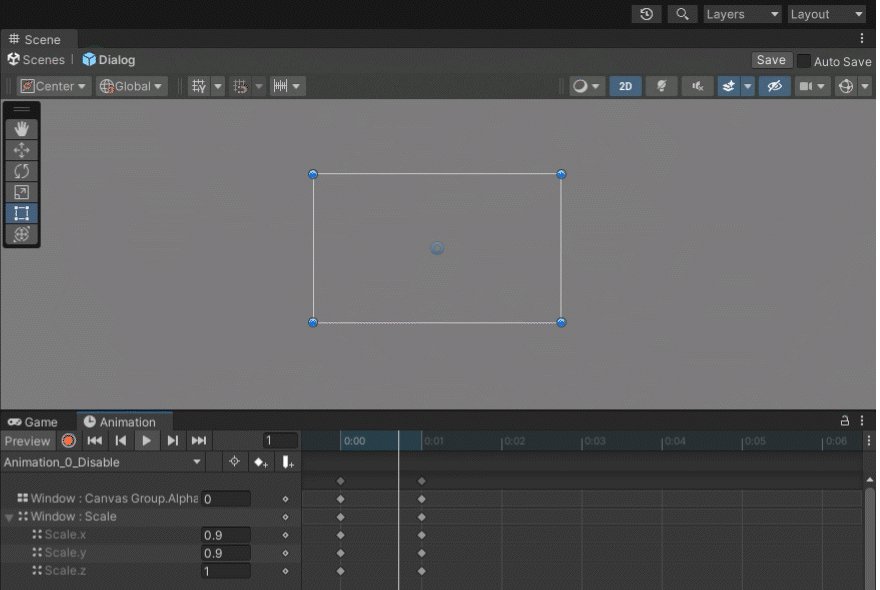
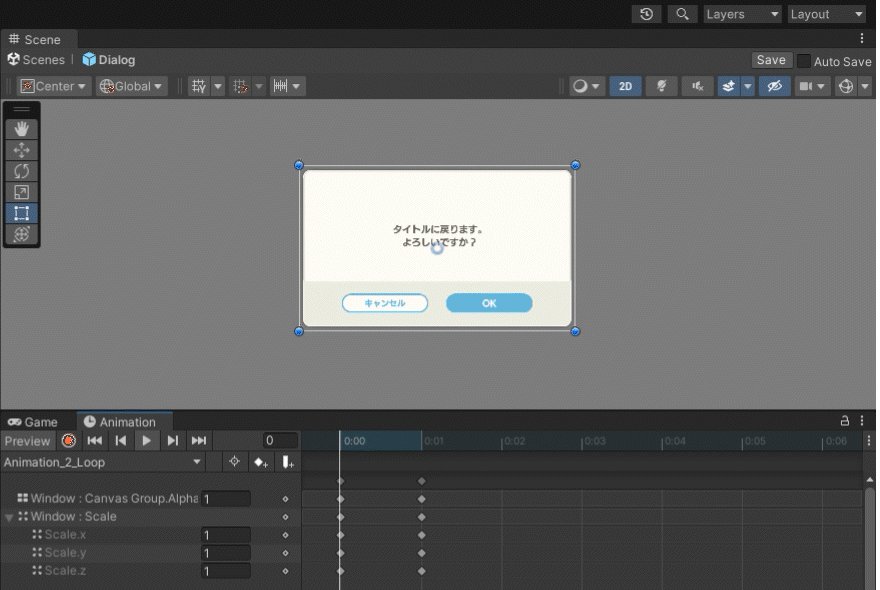
◆表示開始
ダイアログが表示されるときのアニメーションです。
ダイアログのScaleがやや小さいサイズから100%のサイズになり、Alphaは0から1になるようにしています。

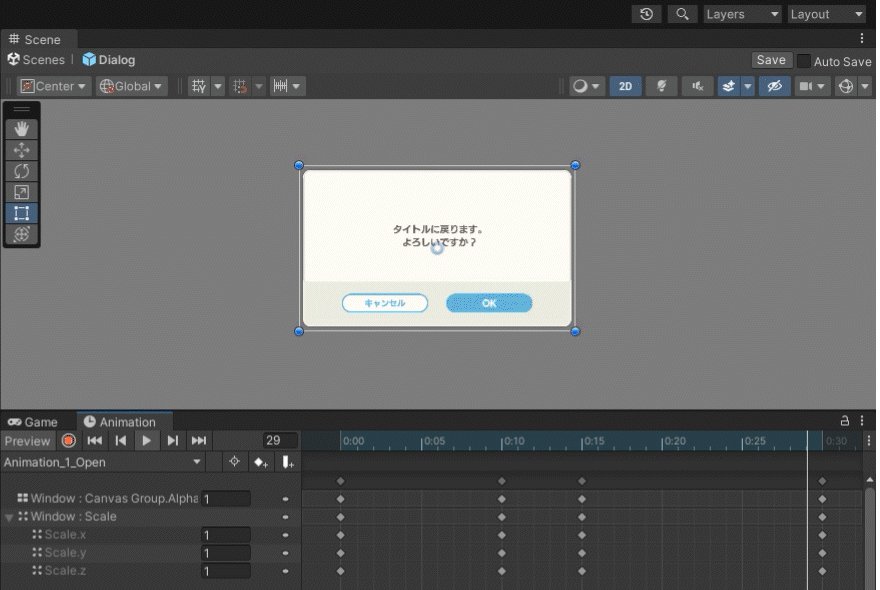
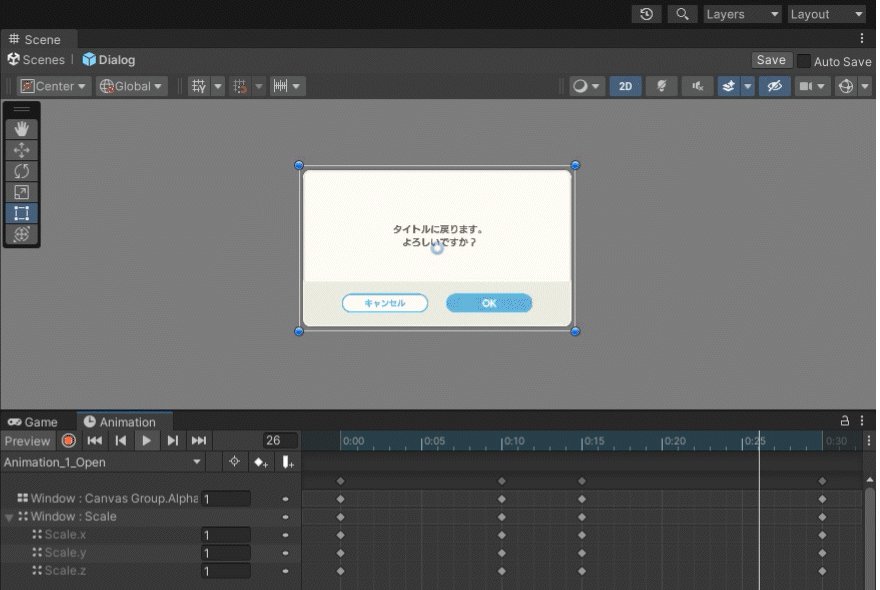
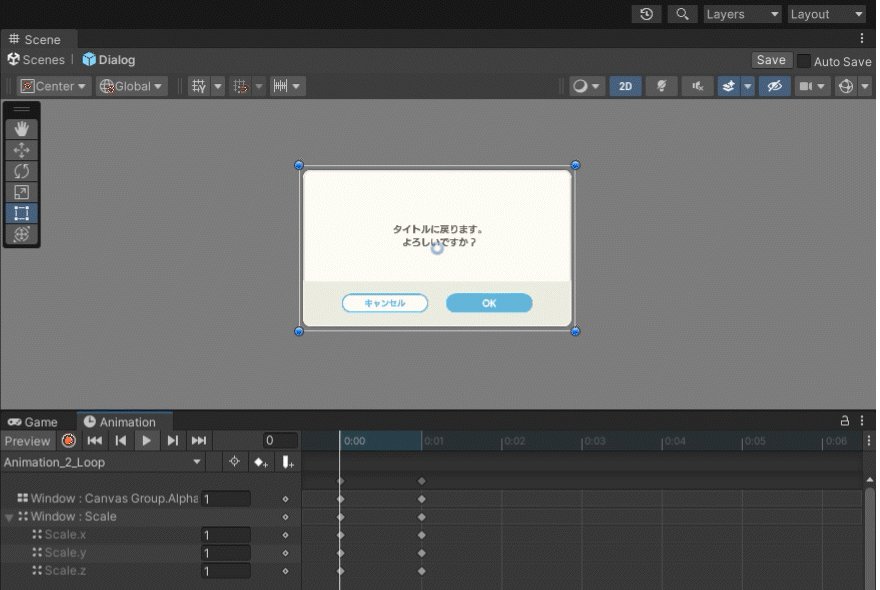
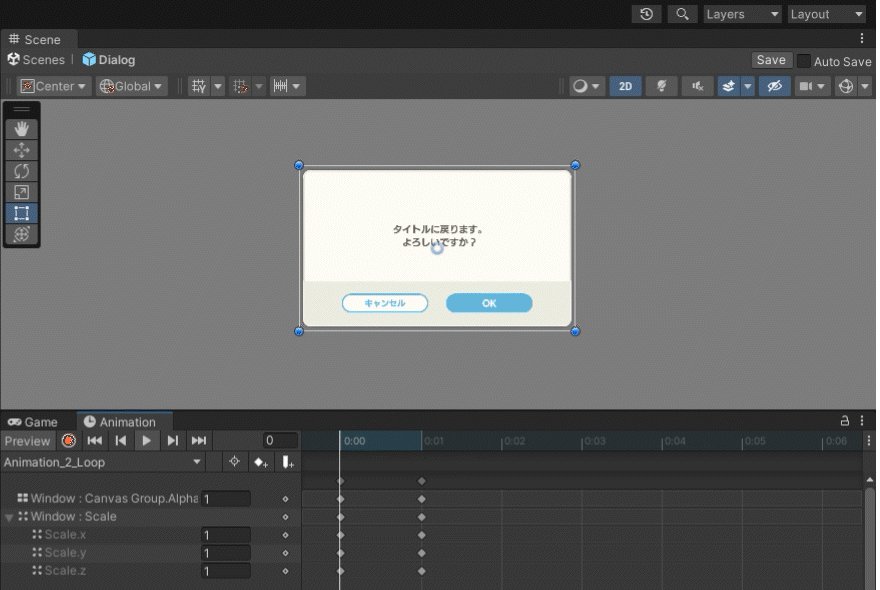
◆表示維持
ダイアログが表示されている状態です。
キーフレームには特に動きはありません。

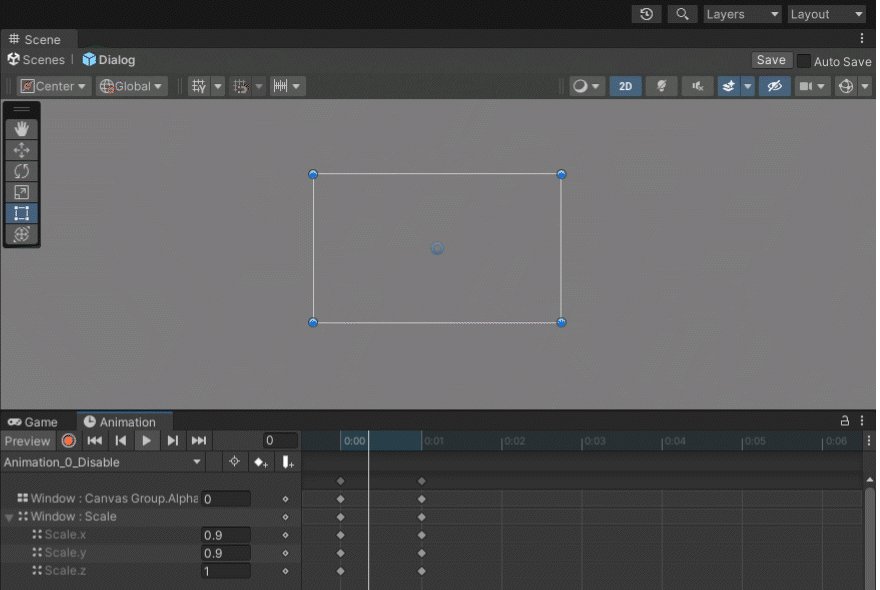
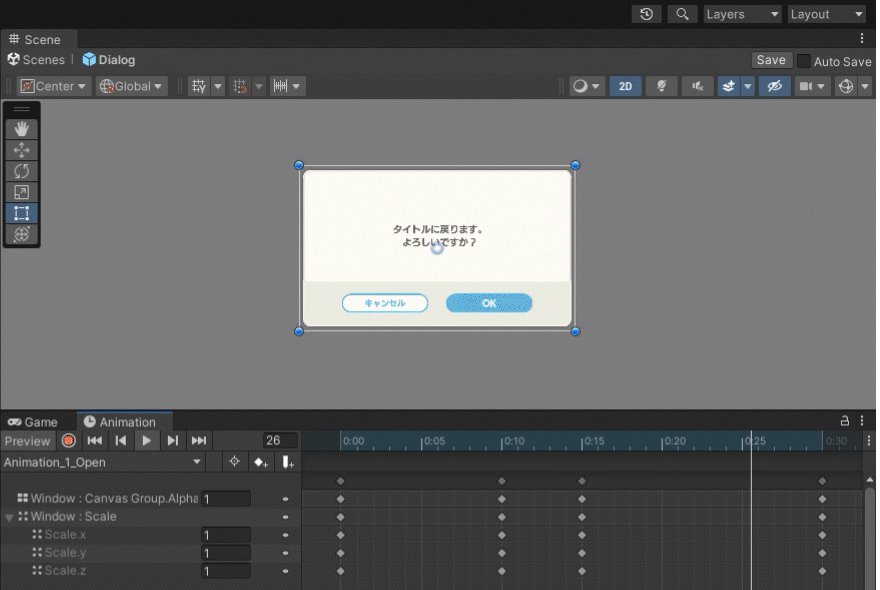
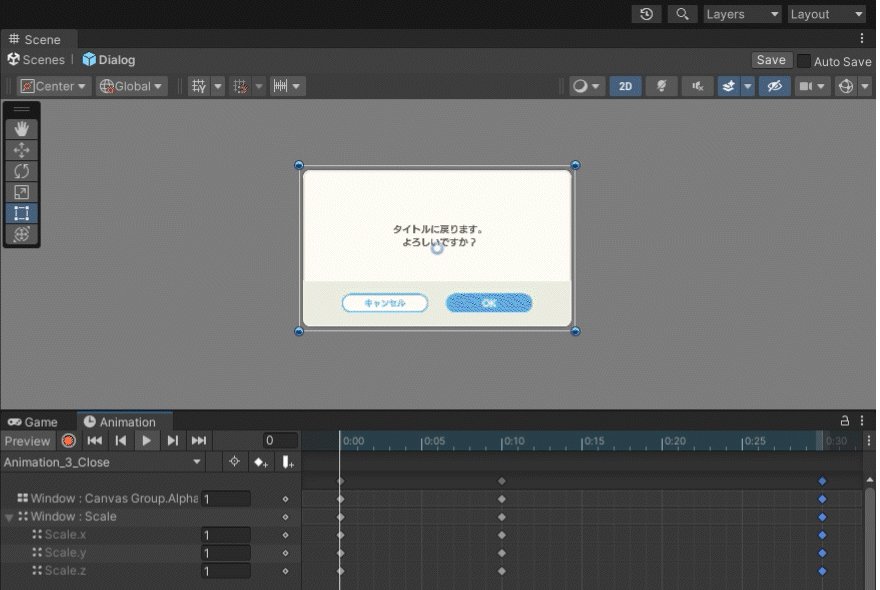
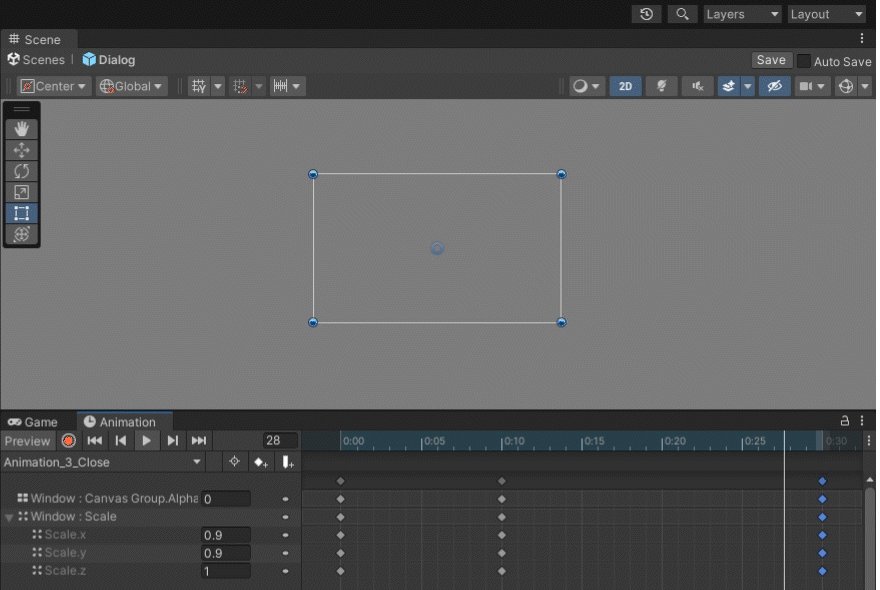
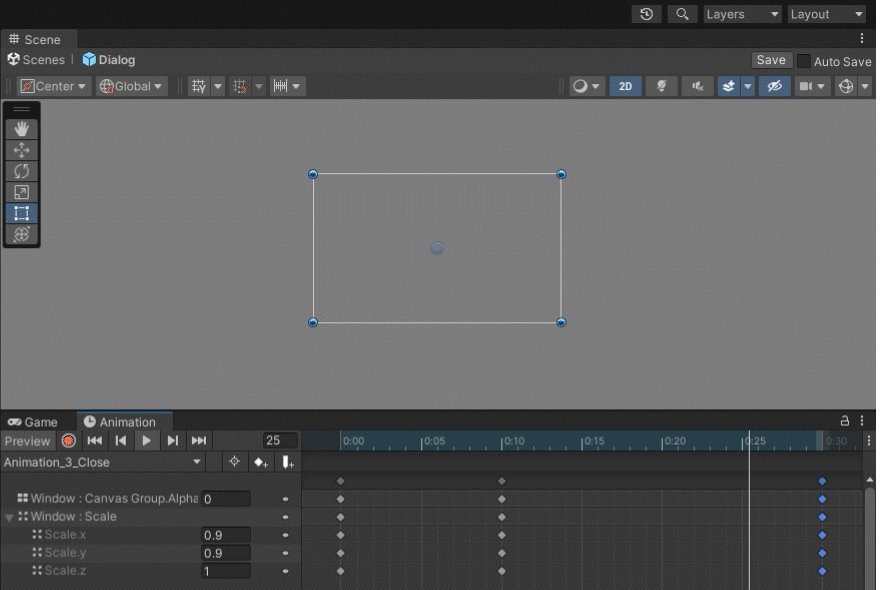
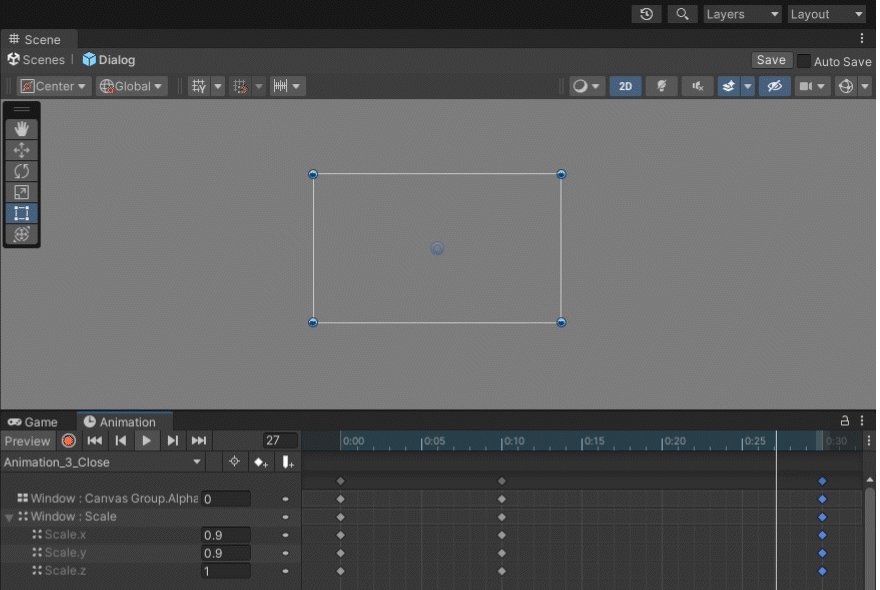
◆表示終了
ダイアログの表示が終了するときのアニメーションです。
表示している状態から非表示状態へ移行します。
表示開始とは逆にダイアログのScaleが100%からやや小さいサイズになり、Alphaは1から0になるようにしています。

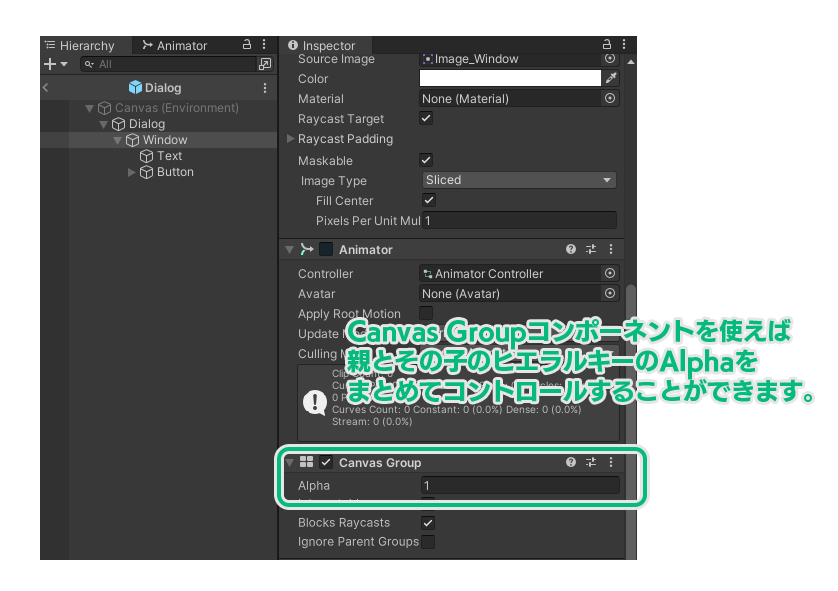
ポイント
CanvasGroupコンポーネントを利用すればダイアログ全体のAplahをコントロールできます。

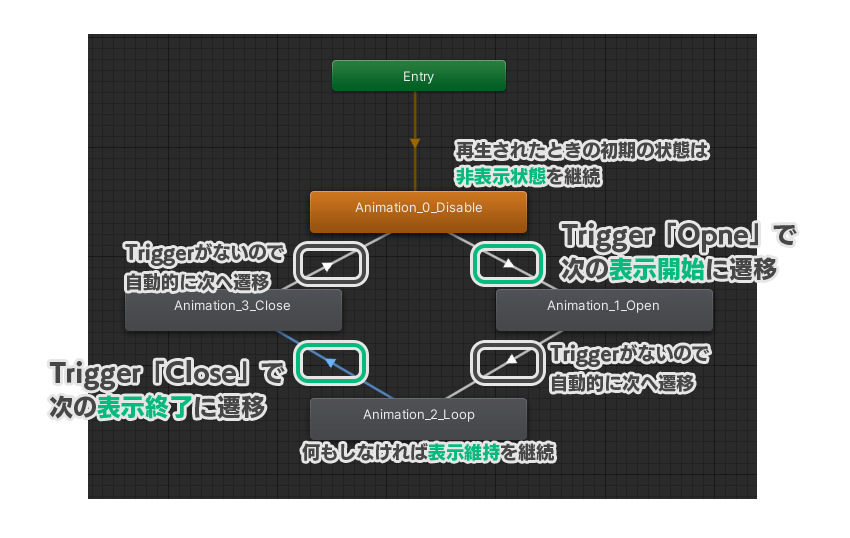
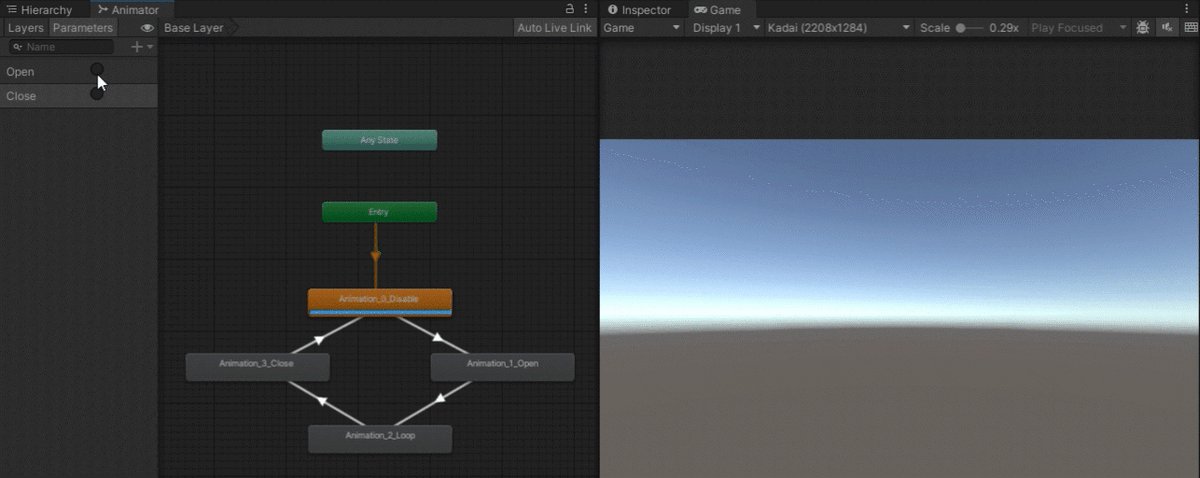
上記4状態のAnimationをAnimatorウィンドウで以下のように繋ぎます。

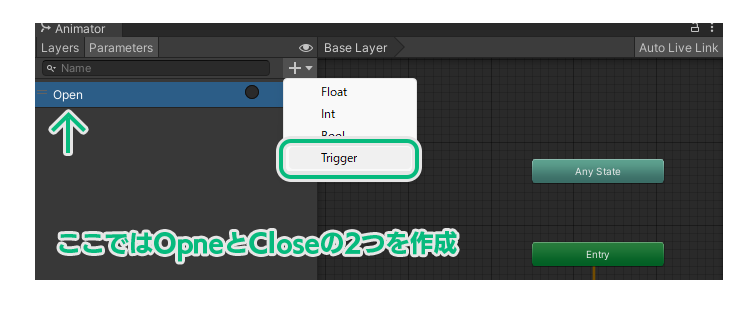
Triggerの設定
次に再生したときに4状態の遷移アニメーションが確認できるようにTriggerを設定します。
Triggerとは「何かが起こるきっかけ」のことで、ここでは4状態のうち、「非表示状態→表示開始」と「表示終了→非表示状態」の遷移をTriggerで確認できるようにします。
Triggerの名前はそれぞれ以下のようにしました。
・「非表示状態→表示開始」のTriggerは"Open"
・「表示終了→非表示状態」のTriggerは"Close"

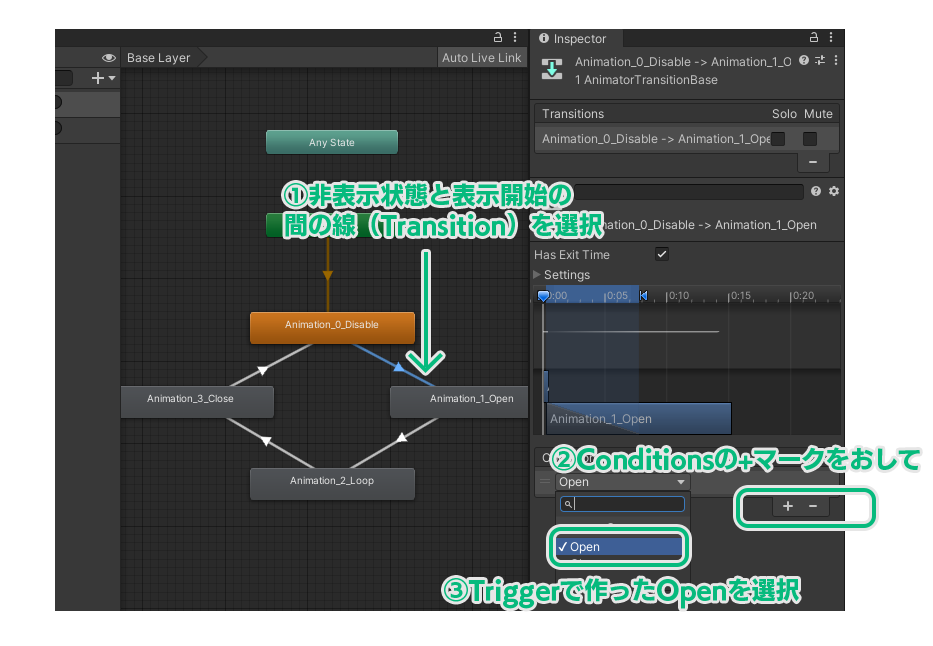
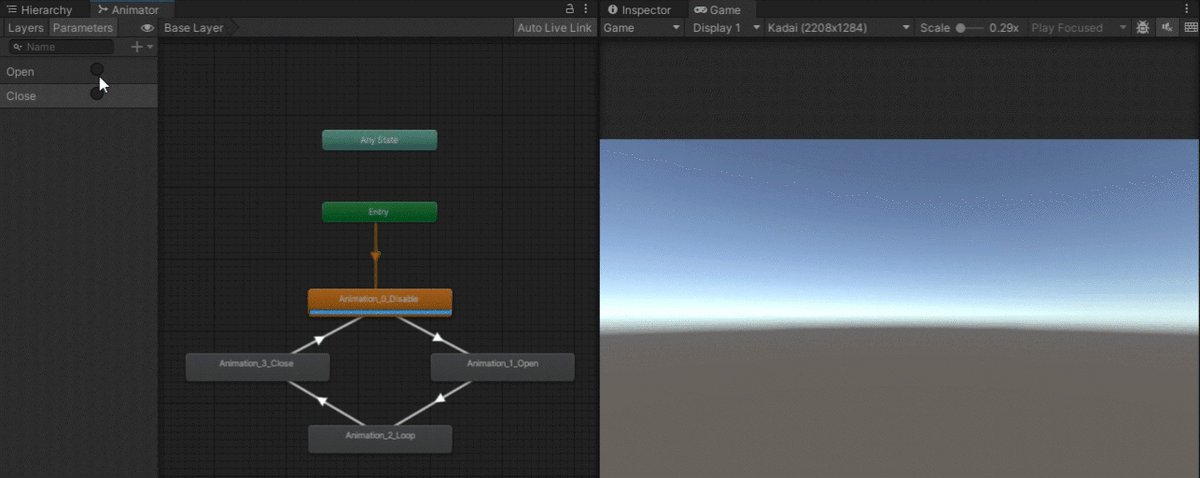
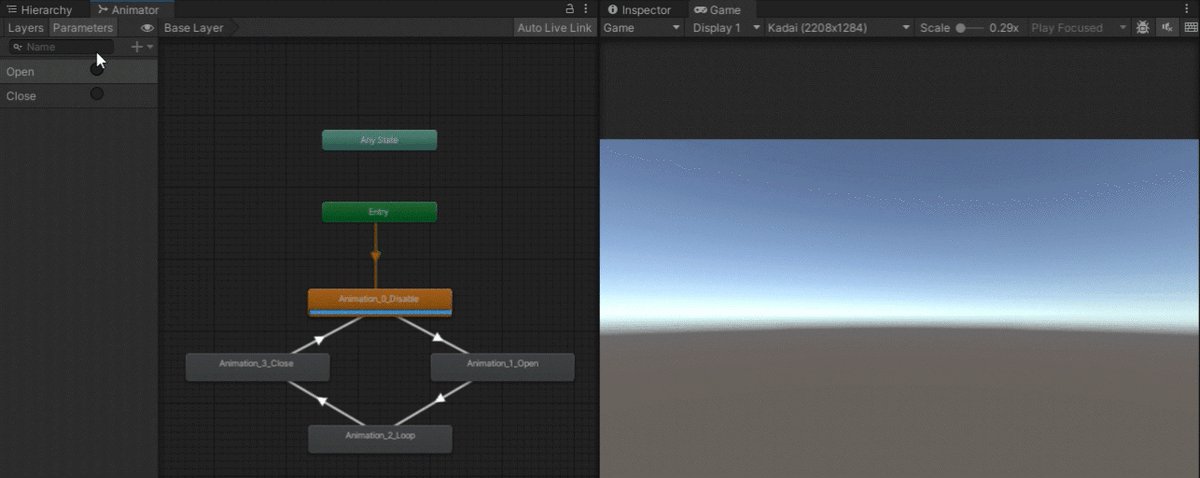
TriggerのOpenは以下のように設定してみましょう。

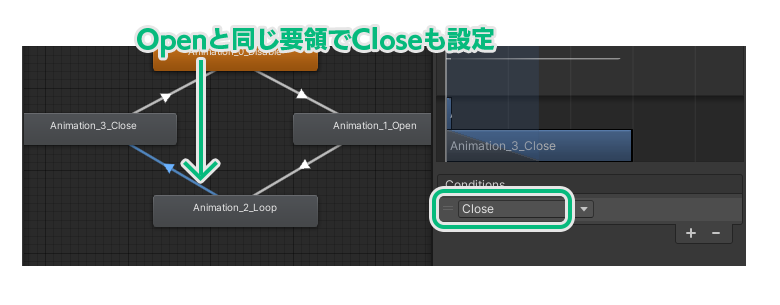
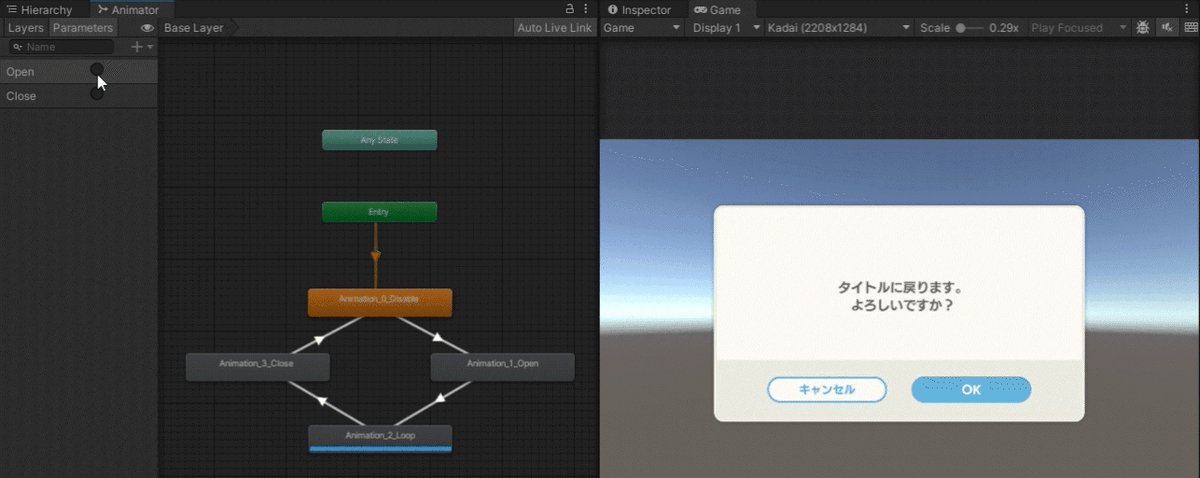
Openと同じ要領でTriggerのCloseを表示維持と表示終了との間の線(Transition)に設定します。

全体の遷移は以下のようなイメージになります。

TriggerはTrigger名の右横にあるラジオボタンを押すと機能します。

うまく4状態の遷移がつながっていますね。
複雑なプログラムを書かなくてもデザイナーだけでアニメーションの遷移のプレビューできるのは便利です。
エンジニアさんにはこのダイアログ本体となるPrefabとAnimation、Animatorファイルをまとめて納品することになります。
最後に
今回紹介した機能はほんの触りの部分で、新卒の方にUnityでのUIデザイン入門として最初に覚えていただくものとなります。
スライスやアンカー機能はPhotoshopにも欲しいと思えるほど、レイアウトをするのに非常に便利な機能です!UIを勉強中でまだUnityを触ったことがないという方は、これを機にUnityに触れてみてくれると嬉しいです。
最後までお読みいただきありがとうございました。
アドグローブでは、さまざまなポジションで一緒に働く仲間を募集しています!
詳細については下記からご確認ください。みなさまからのご応募お待ちしております。
